Tip : Build Modifier | Blender3d
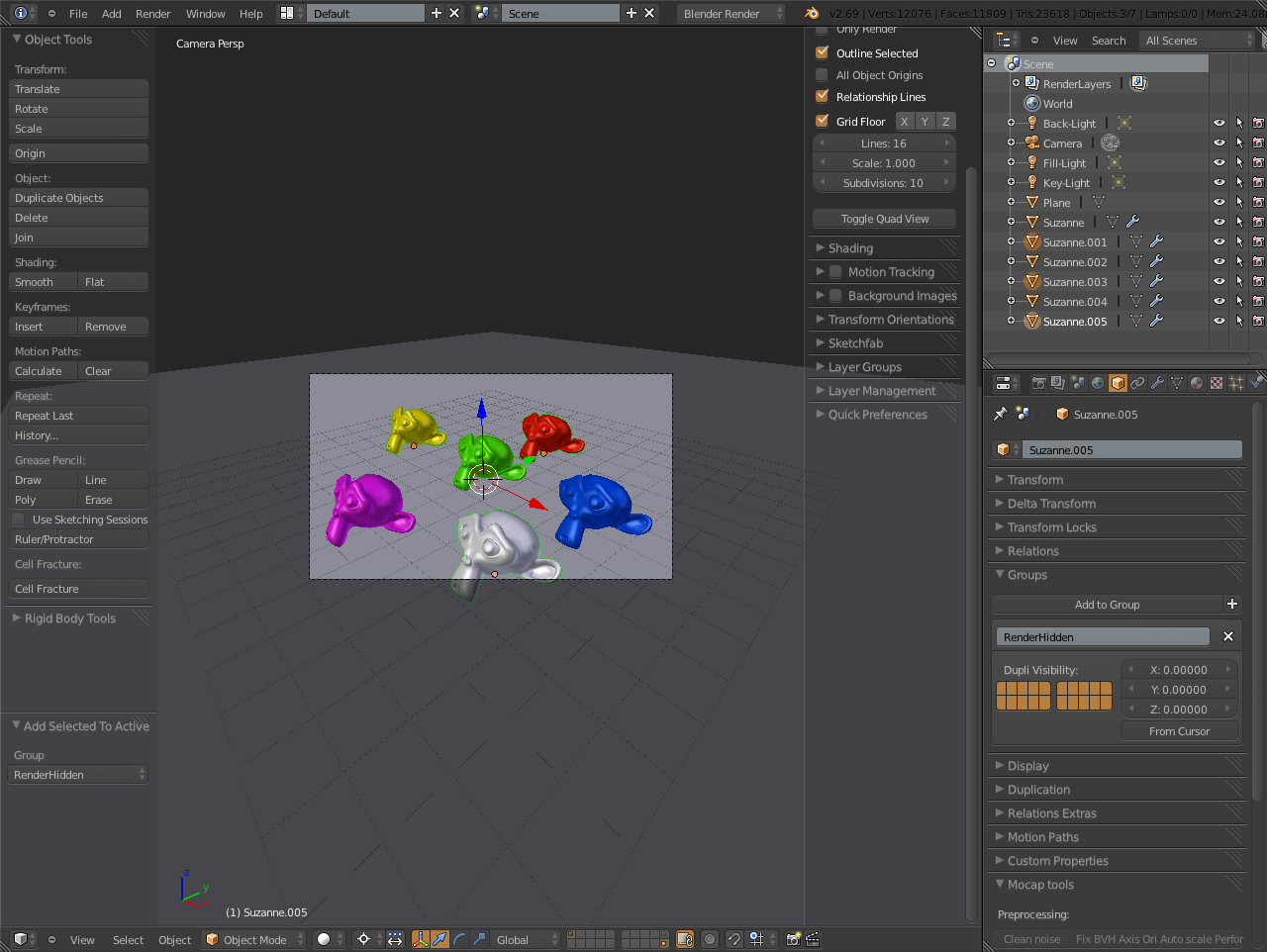
Hi, Today, I was playing with modifiers and stumbled upon Build Modifier. This modifier is cool in a sense, that it allows you to see your pre made mesh , created step by step in front of you like an animation. Take a look. The best thing is , it is very easy to use. Just create your model. Join all the parts and Add the build modifier. Start lets you select the frame number, from where to start the build up animation. Length allows you to set up the number of frames, your animation is based on. Seed randomizes the face build up sequence ( It is dependent on the Blend Internal Datablocks creation order). You can change the build up sequence by select Sort Mesh Elements >> Space Bar Menu . Here is the link to Official Documentation Build Modifier